目次
はじめに
- WordPressヘMarkdownのプログインをインストールしてブログの投稿を検証してみました。普段は、Visual Studio Code(VS Code)でMarkdownを書いているのですが、今回WordPressでのMarkdownの記載がどなん感じになるのか試験をしてみました。
インストール手順
-
新規プラグインを追加をクリックします

-
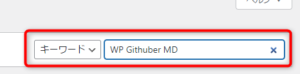
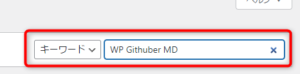
WP Githuber MDと入力します

-
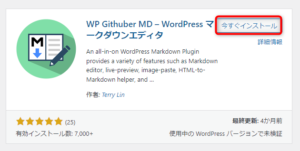
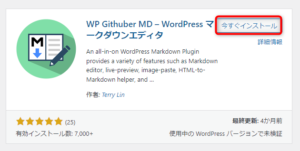
今すぐインストールをクリックします

-
有効化をクリックします。WordPressでBlogの新規投稿を行います。そうするとMarkdownで記述ができるようになっています。
## 目次
1. [はじめに](#moku1)
1. [インストール手順](#moku2)
## はじめに
- WordPressヘMarkdownのプログインをインストールしてブログの投稿を検証してみました。普段は、Visual Studio Code(VS Code)でMarkdownを書いているのですが、今回WordPressでのMarkdownの記載がどなん感じになるのか試験をしてみました。
## インストール手順
1. **新規プラグインを追加**をクリックします

1. **WP Githuber MD**と入力します

1. **今すぐインストール**をクリックします

1. **有効化**をクリックします。WordPressでBlogの新規投稿を行います。そうするとMarkdownで記述ができるようになっています。

